최근 django 프로그래밍 책을 샀는데 django를 cmd에서만 코딩하고 만드는게 답답해서 vscode로 옮겨서 만들었음
그 과정을 공유함
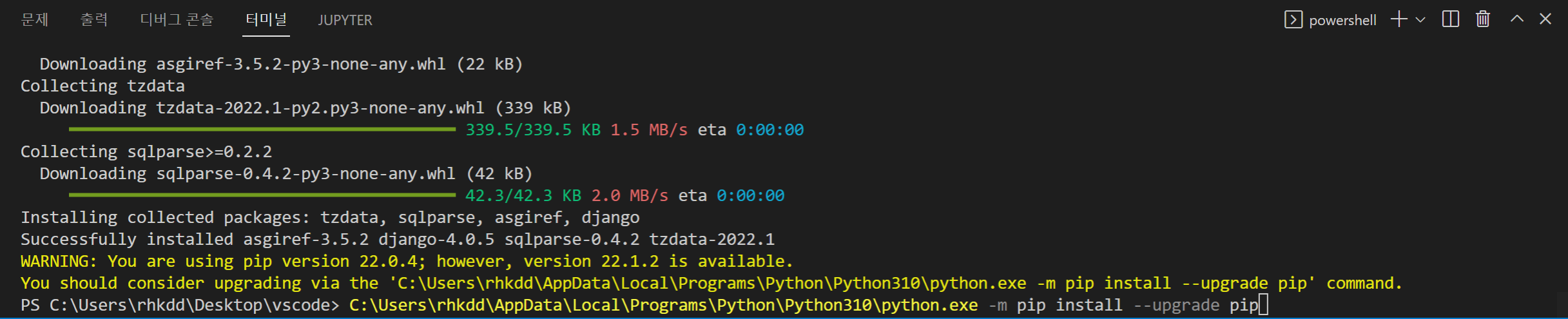
1. django 인스톨

2. install 화면

3. 설치하는 과정중에 pip update

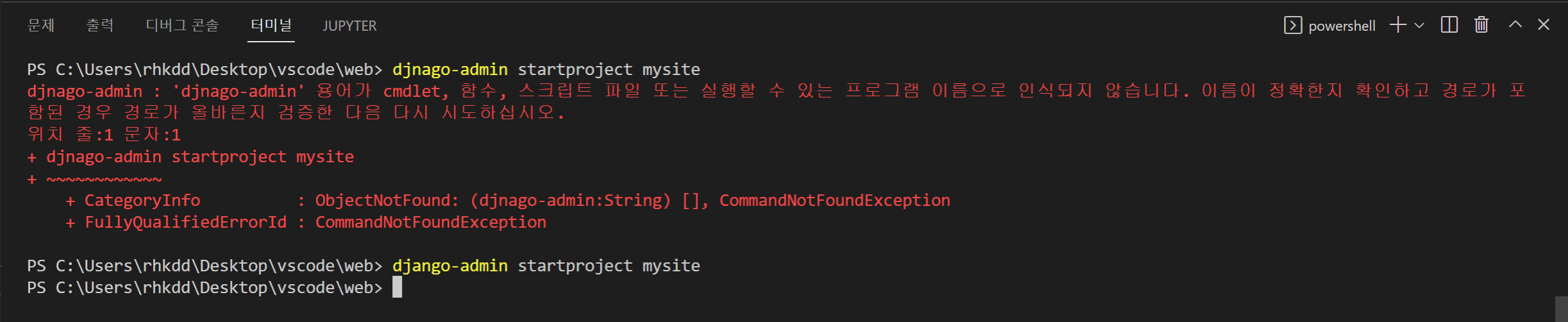
4. django-admin을 통한 프로젝트 생성

5. error 발생

6. djnago 삭제

7. django 재설치

8. django-admin을 통한 프로젝트 생성 (성공)

9. dir tree

root dir과 자식 dir 이름이 같아 헷갈릴 수 있음 -> root dir name 변경해줘야 함
10. dir tree (변경 후)

'Programming > django' 카테고리의 다른 글
| 4. django App, Models 생성하기 (0) | 2022.07.01 |
|---|---|
| 3. django settings.py 설정 (0) | 2022.06.29 |
| 2. python venv(가상환경) 사용법 (0) | 2022.06.29 |